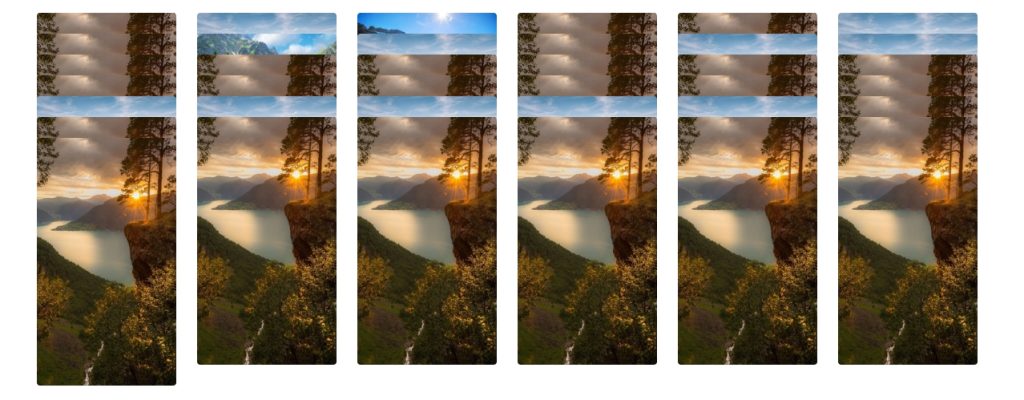
今天在做一个功能时(将图片用瀑布流的方式显示,这个模块是前端自己写的代码 ,就是重复造轮子,没有使用别人做好的插件),发现第一次加载,都显示不对,如下图:

但是刷新下页面又可以了,这到底是什么原因?
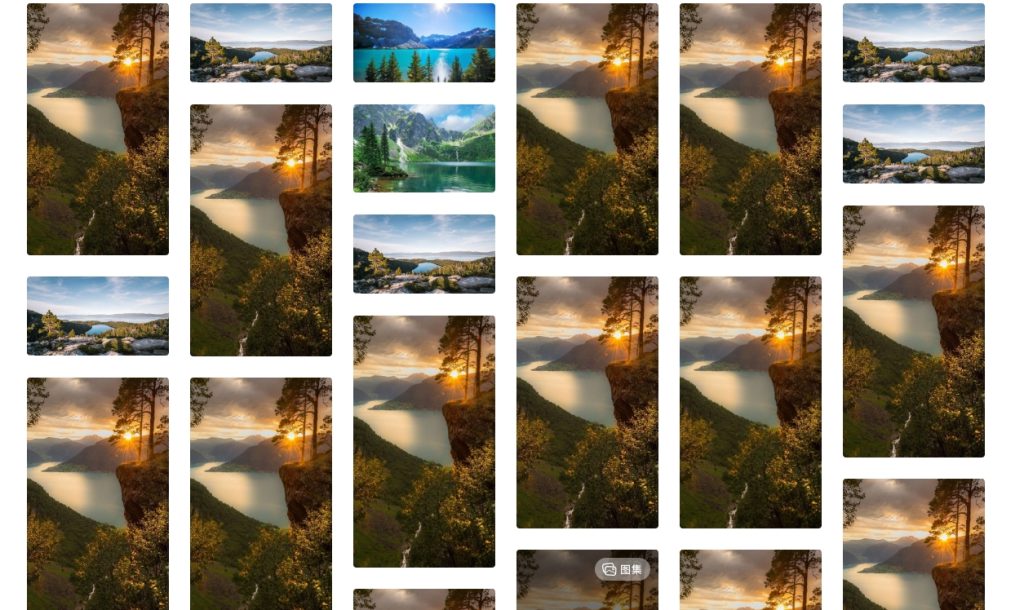
后来分析,有可能是图片没有加载完 就计算了高度,尝试等待图片加载完后在计算,发现就成功了,如下图:

最后,分享判断图片全部加载完的代码:
var defereds = [];
var $imgs = $('.pic_tuji');
$imgs.each(function() {
var dfd = $.Deferred();
$(this).load(dfd.resolve);
defereds.push(dfd);
});
$.when.apply(null, defereds).done(function() {
//这里图片加载完成,写你的代码
});RoveCoder版权所有,转载请注明


