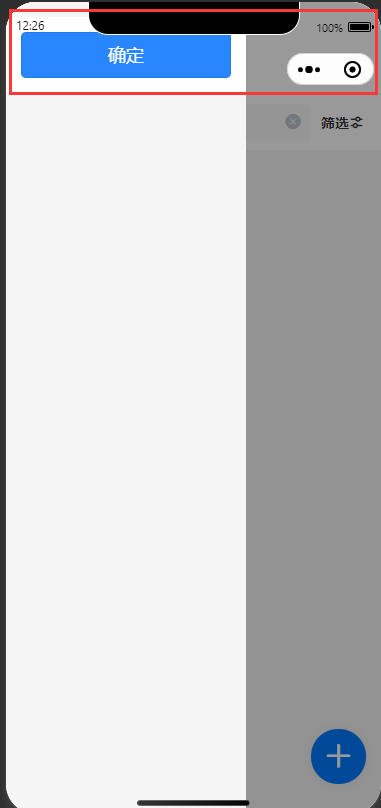
在uniapp开发小程序中如果使用了自定义的导航栏 并且使用了uni-drawer组件,uni-drawer组件会遮挡状态栏和导航栏,效果图如下:

如何解决这个问题呢?
要是能控制drawer的margin-top 就好了,所以可以这样解决:
计算状态栏的高度和自定义导航栏(uniapp默认的导航栏高度时间44,根据自己情况调整)的高度,JS代码如下:
const res = wx.getSystemInfoSync();
const statusHeight = res.statusBarHeight; //状态栏高度
const cusnavbarheight = (statusHeight + 44) + "px";样式代码如下(注意加上lang=”scss”):
<style scoped lang="scss">
::v-deep .uni-drawer {
margin-top: v-bind(cusnavbarheight)
}
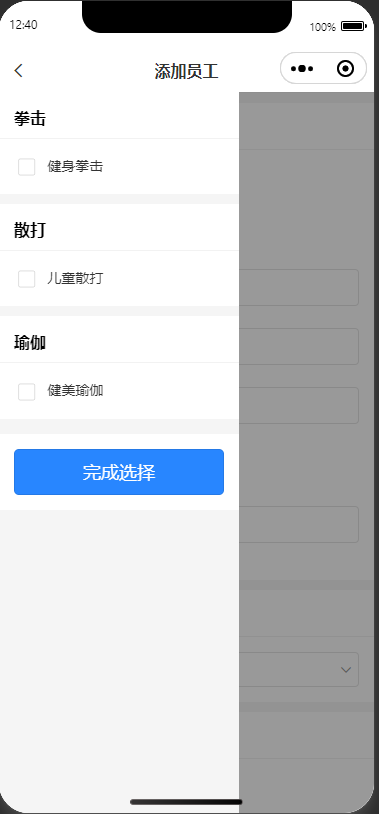
</style>最终效果图:

RoveCoder版权所有,转载请注明




